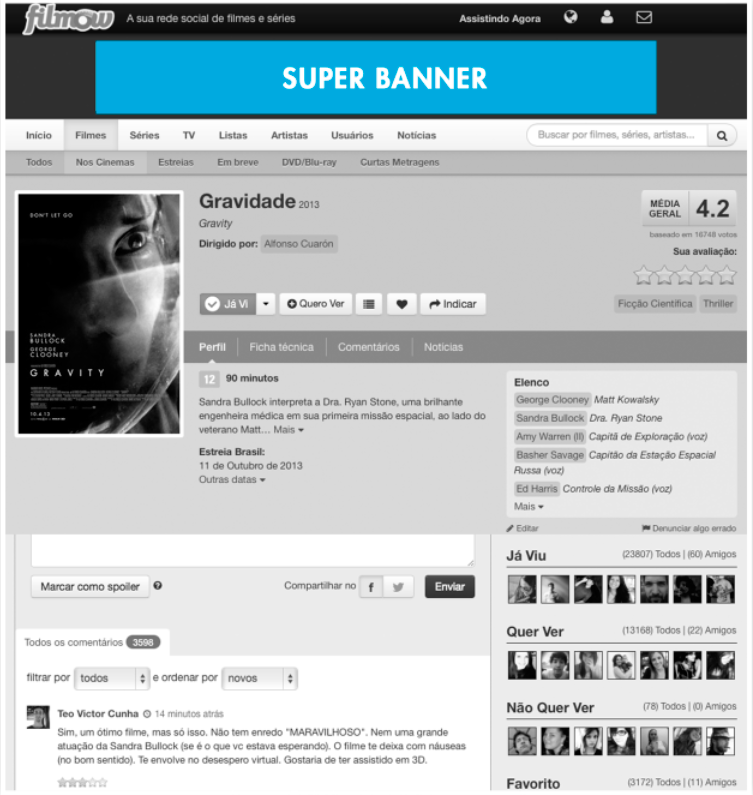
Superbanner

- Especificação do formato
- Formato localizado no cabeçalho do site, exibido em uma página.
- Local
- - Página: Sob consulta
- Dimensões
- - Largura x Altura: 728 px x 90 px
- - Dimensões para expansão sob consulta.
- Extensões
- - Imagem: GIF, JPG
- - Animação: HTML5
- Peso
- - Imagem ou Animação inicial: Até 50 kb
- - Imagem ou Animação adicional: Até 10 kb
- Taxa de quadro
- - Vídeo e/ou Animação: Até 24 fps
- Tempo de duração
- - Vídeo e/ou Animação: Até 15 segundos, permitindo looping
- Áudio
- - Sob consulta.
- Vídeo
- - Sob consulta.
- Utilização do processamento
- - Uso da CPU: Até 20%
- Requisitos Visuais
- - Conteúdo da mídia deve ser visualmente distinguível em relação ao conteúdo do site.
- Aprovação
- - Prazo: Até 3 dias úteis antes da veiculação da campanha
- Funções de clique (clickTAG)
-
on (release) { if (_root.clickTAG.substr(0,5) == "http:") { getURL(_root.clickTAG, "_self"); } } - * Redirecionamento para o site do Filmow após interação com a mídia, utilize o código:
getURL(_root.clickTAG, "_self");
- * Redirecionamento para outro site após interação com a mídia, utilize o código:
getURL(_root.clickTAG, "_blank");
- Informações importantes
- * A função de clique (clickTAG) deve ser escrita exatamente conforme especificação acima.
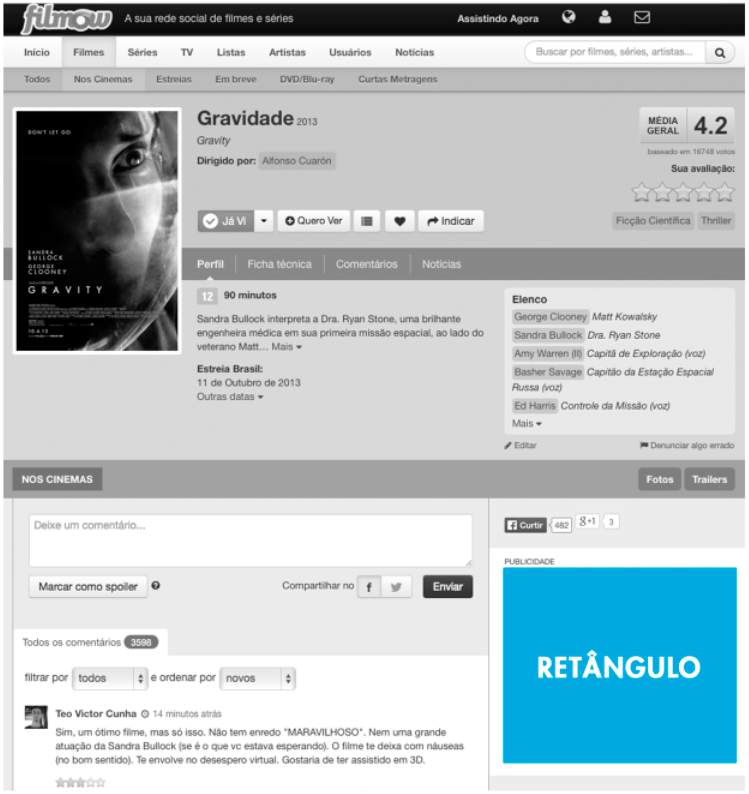
Retângulo

- Especificação do formato
- Formato localizado na lateral do site, exibido em uma página.
- Local
- - Página: Sob consulta
- Dimensões
- - Largura x Altura: 300 px x 250 px
- - Dimensões para expansão sob consulta.
- Extensões
- - Imagem: GIF, JPG
- - Animação: HTML5
- Peso
- - Imagem ou Animação inicial: Até 100 kb
- - Imagem ou Animação adicional: Até 20 kb
- Taxa de quadro
- - Vídeo e/ou Animação: Até 24 fps
- Tempo de duração
- - Vídeo e/ou Animação: Até 15 segundos, permitindo looping
- Áudio
- - Sob consulta.
- Vídeo
- - Sob consulta.
- Utilização do processamento
- - Uso da CPU: Até 20%
- Requisitos Visuais
- - Conteúdo da mídia deve ser visualmente distinguível em relação ao conteúdo do site.
- Aprovação
- - Prazo: Até 3 dias úteis antes da veiculação da campanha
- Funções de clique (clickTAG)
-
on (release) { if (_root.clickTAG.substr(0,5) == "http:") { getURL(_root.clickTAG, "_self"); } } - * Redirecionamento para o site do Filmow após interação com a mídia, utilize o código:
getURL(_root.clickTAG, "_self");
- * Redirecionamento para outro site após interação com a mídia, utilize o código:
getURL(_root.clickTAG, "_blank");
- Informações importantes
- * A função de clique (clickTAG) deve ser escrita exatamente conforme especificação acima.
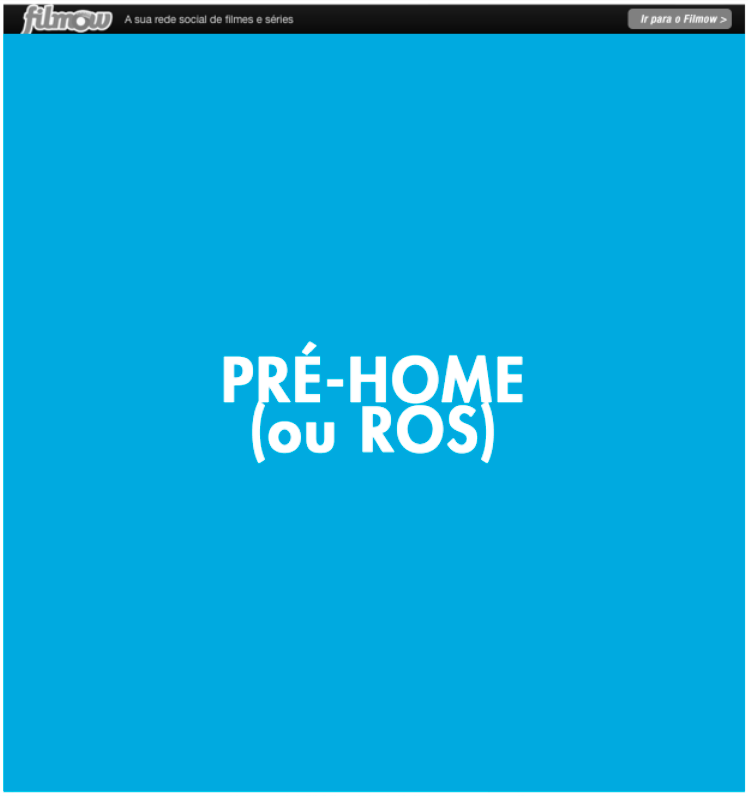
Pré-home (ou ROS)

- Especificação do formato
- Formato em animação com vídeo do trailer localizado sobre o site, exibido anteriormente à home do site, com opções para assistir ao vídeo, entrada ao site e fechamento da exibição. Devido à grande interferência na navegação, a frequência de exibição é limitada a 1 (um) cada 12 horas.
- Local
- - Página: Pré-Home
- Dimensões
-
- Imagem de fundo
- - Largura x Altura: 1920 px x 1080 px
- Animação em HTML5
- - Largura x Altura: 1280 px x 720 px
- - Largura x Altura (Área de Interação): 980 px x 550 px
- * Área alinhada horizontalmente ao centro e verticalmente no topo.
- Extensões
- - Imagem: GIF, JPG, PNG
- - Animação: HTML5
- Peso
- - Imagem: Até 350 kb
- - Animação: Até 200 kb (com preloader)
- Taxa de quadro
- - Vídeo e/ou Animação: Até 24 fps
- Tempo de duração
- - Vídeo: Sob consulta, não permitindo looping
- - Animação: Até 15 segundos, permitindo looping
- Áudio
- - Permite Áudio (inicia mudo e o usuário habilita o som por botão).
- Vídeo
- - Permite Vídeo (player embed Youtube, sem autoplay).
- Utilização do processamento
- - Uso da CPU: Até 40%
- Requisitos Visuais
- - Conteúdo da mídia deve ser visualmente distinguível em relação ao conteúdo do site.
- Aprovação
- - Prazo: Até 3 dias úteis antes da veiculação da campanha
- Funções de clique (clickTAG)
-
on (release) { if (_root.clickTAG.substr(0,5) == "http:") { getURL(_root.clickTAG, "_self"); } } - * Redirecionamento para o site do Filmow após interação com a mídia, utilize o código:
getURL(_root.clickTAG, "_self");
- * Redirecionamento para outro site após interação com a mídia, utilize o código:
getURL(_root.clickTAG, "_blank");
- Informações importantes
- * A função de clique (clickTAG) deve ser escrita exatamente conforme especificação acima.
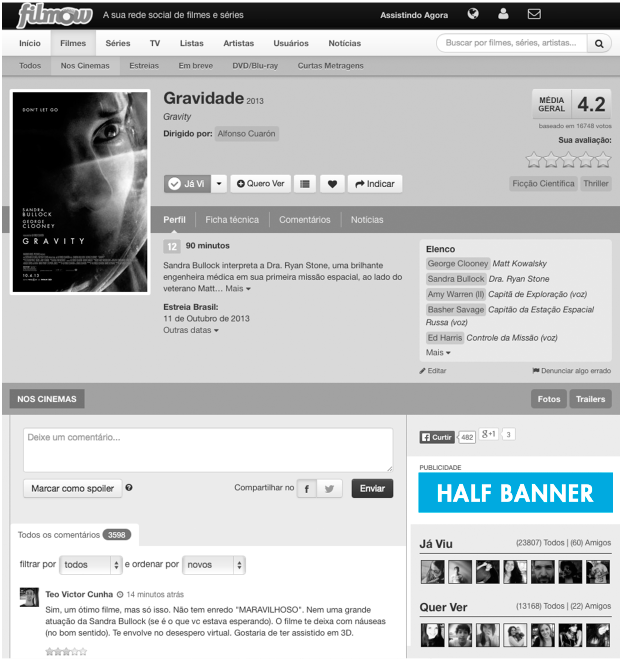
Half-banner

- Especificação do formato
- Formato localizado na lateral do site, exibido em uma página.
- Local
- - Página: Sob consulta
- Dimensões
- - Largura x Altura: 234 px x 60 px
- - Dimensões para expansão sob consulta.
- Extensões
- - Imagem: GIF, JPG
- - Animação: HTML5
- Peso
- - Imagem ou Animação inicial: Até 30 kb
- - Imagem ou Animação adicional: Até 6 kb
- Taxa de quadro
- - Vídeo e/ou Animação: Até 24 fps
- Tempo de duração
- - Vídeo e/ou Animação: Até 15 segundos, permitindo looping
- Áudio
- - Sob consulta.
- Vídeo
- - Sob consulta.
- Utilização do processamento
- - Uso da CPU: Até 20%
- Requisitos Visuais
- - Conteúdo da mídia deve ser visualmente distinguível em relação ao conteúdo do site.
- Aprovação
- - Prazo: Até 3 dias úteis antes da veiculação da campanha
- Funções de clique (clickTAG)
-
on (release) { if (_root.clickTAG.substr(0,5) == "http:") { getURL(_root.clickTAG, "_self"); } } - * Redirecionamento para o site do Filmow após interação com a mídia, utilize o código:
getURL(_root.clickTAG, "_self");
- * Redirecionamento para outro site após interação com a mídia, utilize o código:
getURL(_root.clickTAG, "_blank");
- Informações importantes
- * A função de clique (clickTAG) deve ser escrita exatamente conforme especificação acima.
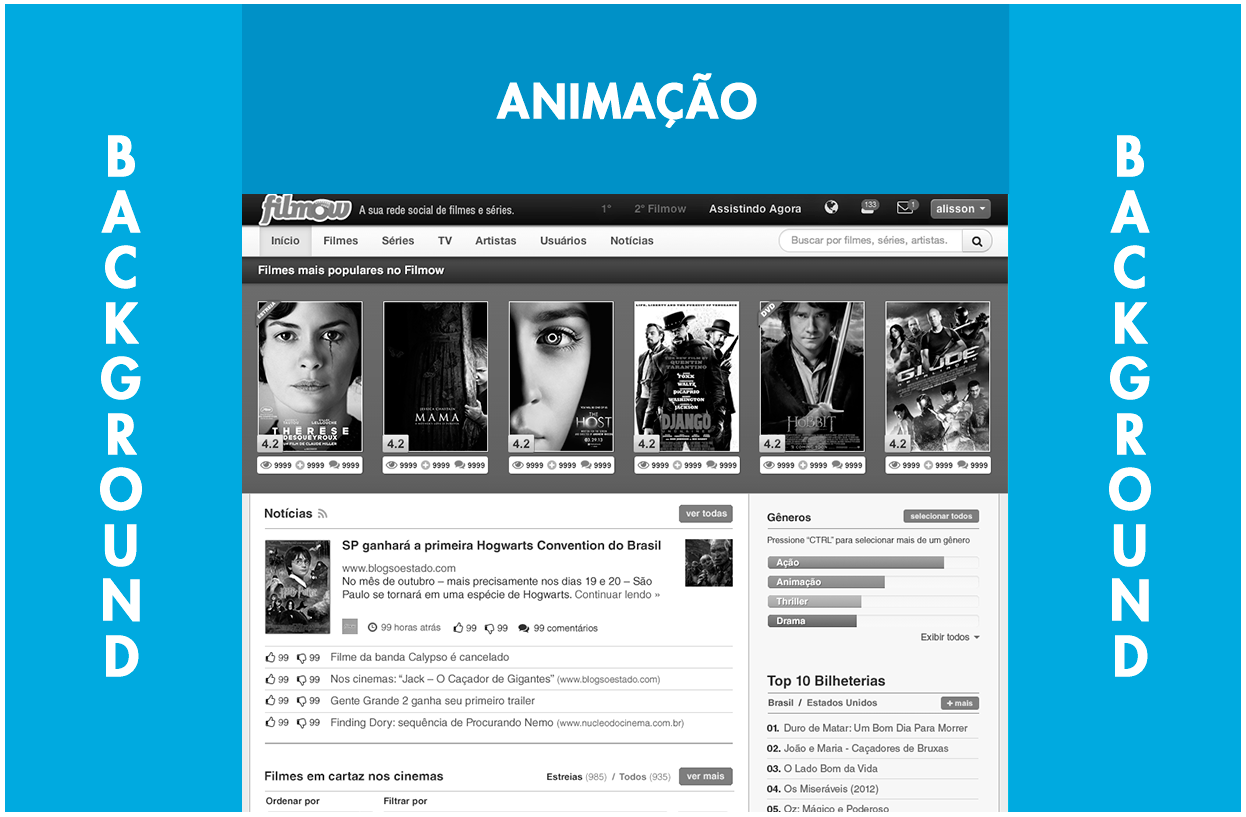
Background

- Especificação do formato
- Background: Formato em imagem localizado no fundo do site, exibido em uma página.
- Animação: Formato em animação, localizado acima do cabeçalho do site, exibido em uma página.
- Local
- - Página: Sob consulta
- Dimensões
-
- Background:
- - Largura x Altura: 1600 px x 1200 px
- Animação:
- - Largura x Altura: 956 px x 200 px
- - Dimensões para expansão sob consulta.
- Extensões
- - Imagem: GIF, JPG
- - Animação: HTML5
- Peso
- - Imagem inicial: Até 150 kb
- - Imagem adicional: Não permite
- Taxa de quadro
- - Vídeo e/ou Animação: Até 24 fps
- Tempo de duração
- - Vídeo e/ou Animação: Até 15 segundos, permitindo looping
- Áudio
- - Sob consulta.
- Vídeo
- - Sob consulta.
- Utilização do processamento
- - Uso da CPU: Até 30%
- Requisitos Visuais
- - Conteúdo da mídia deve ser visualmente distinguível em relação ao conteúdo do site.
- Aprovação
- - Prazo: Até 3 dias úteis antes da veiculação da campanha
- Funções de clique (clickTAG)
-
on (release) { if (_root.clickTAG.substr(0,5) == "http:") { getURL(_root.clickTAG, "_self"); } } - * Redirecionamento para o site do Filmow após interação com a mídia, utilize o código:
getURL(_root.clickTAG, "_self");
- * Redirecionamento para outro site após interação com a mídia, utilize o código:
getURL(_root.clickTAG, "_blank");
- Informações importantes
- * A função de clique (clickTAG) deve ser escrita exatamente conforme especificação acima.
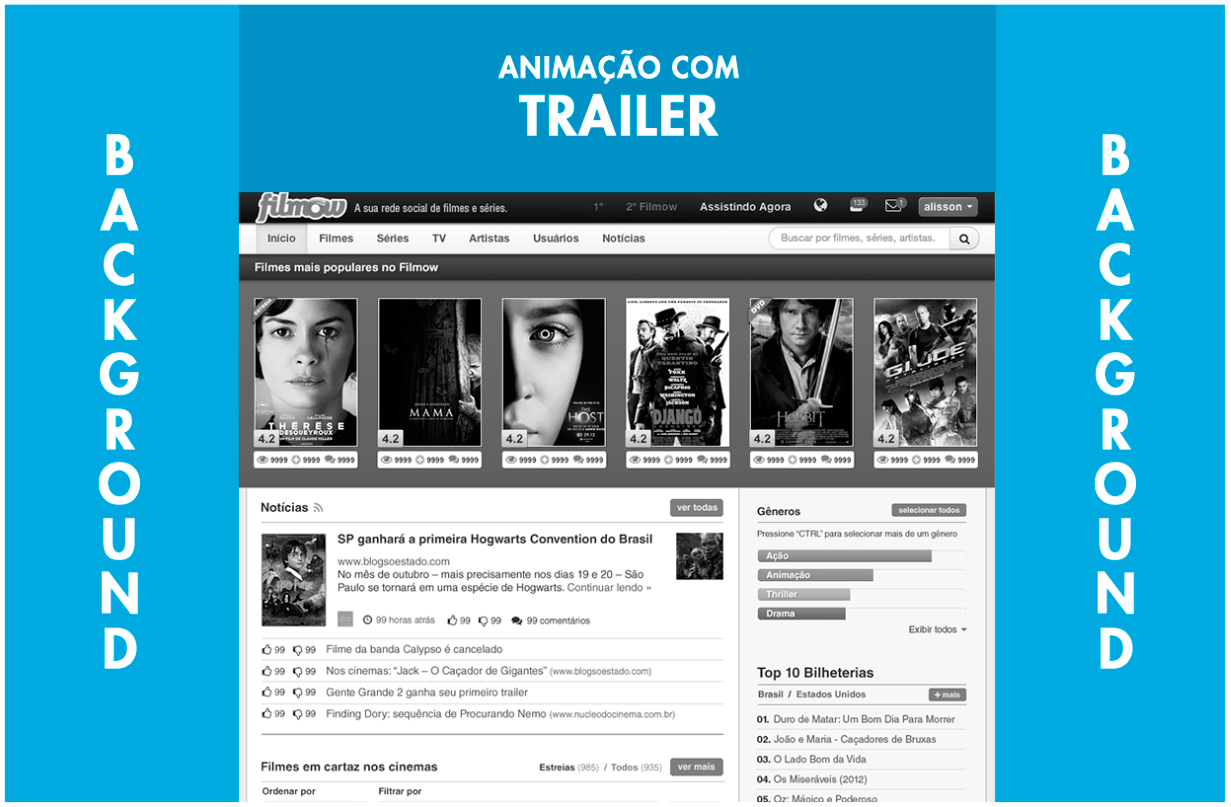
Background com Trailer

- Especificação do formato
- Background: Formato em imagem localizado no fundo do site, exibido em uma página.
- Animação com Trailer: Formato em animação com vídeo do trailer, localizado acima do cabeçalho do site, exibido em uma página.
- Local
- - Página: Sob consulta
- Dimensões
-
- Background:
- - Largura x Altura: 1600 px x 1200 px
- Animação:
- - Largura x Altura: 956 px x 200 px
- - Dimensões para expansão sob consulta.
- Extensões
- - Imagem: GIF, JPG
- - Animação: HTML5
- Peso
- - Imagem inicial: Até 150 kb
- - Imagem adicional: Não permite
- Taxa de quadro
- - Vídeo e/ou Animação: Até 24 fps
- Tempo de duração
- - Vídeo: Sob consulta, não permitindo looping
- - Animação: Até 15 segundos, permitindo looping
- Áudio
- - Sob consulta.
- Vídeo
- - Background: Sob consulta.
- - Animação com Trailer: Permitido. Mas deve ser fornecido o código de embed no YouTube.
- Utilização do processamento
- - Uso da CPU: Até 30%
- Requisitos Visuais
- - Conteúdo da mídia deve ser visualmente distinguível em relação ao conteúdo do site.
- Aprovação
- - Prazo: Até 3 dias úteis antes da veiculação da campanha
- Funções de clique (clickTAG)
-
on (release) { if (_root.clickTAG.substr(0,5) == "http:") { getURL(_root.clickTAG, "_self"); } } - * Redirecionamento para o site do Filmow após interação com a mídia, utilize o código:
getURL(_root.clickTAG, "_self");
- * Redirecionamento para outro site após interação com a mídia, utilize o código:
getURL(_root.clickTAG, "_blank");
- Informações importantes
- * A função de clique (clickTAG) deve ser escrita exatamente conforme especificação acima.
